There are three ways to rotate an icon. You can rotate the icon graphically by dragging your cursor around the icon, you can assign it a rotation angle in degrees, or you can rotate it by spinning an angle dial.
To rotate an icon graphically
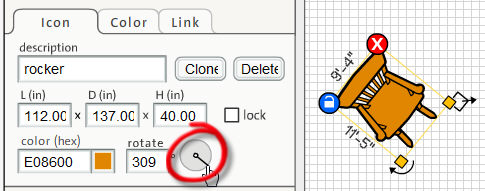
| 2. | Then click on the icon rotation control ( ) to rotate the icon. Without removing your finger from the mouse button, move your cursor around the icon. You will see that the icon rotates as you drag your cursor around the icon. You will also see that the icon properties panel shows the rotation angle dynamically as the icon rotates. Use this icon rotate control to rotate the icon when an exact rotation angle is not required. ) to rotate the icon. Without removing your finger from the mouse button, move your cursor around the icon. You will see that the icon rotates as you drag your cursor around the icon. You will also see that the icon properties panel shows the rotation angle dynamically as the icon rotates. Use this icon rotate control to rotate the icon when an exact rotation angle is not required. |

To rotate the icon numerically
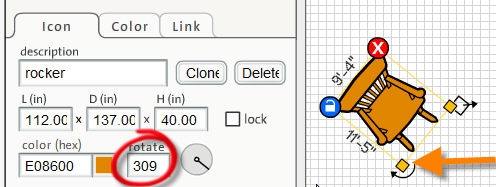
| 2. | Then, in the icon properties panel, enter the rotation degrees value in the edit box. This method can be combined with the third method to facilitate a rotation change. |
To rotate the icon graphically from the icon properties panel
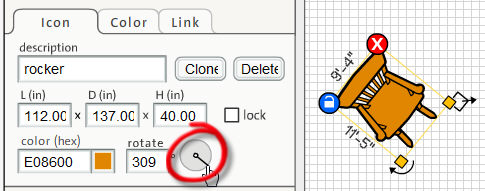
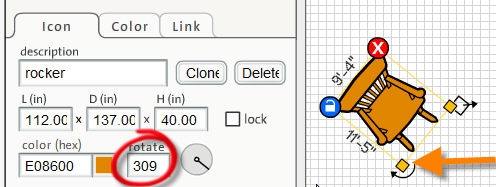
| 1. | Click on the angle dial to the immediate right of the rotation degrees box. |
| 2. | As you move the line that radiates from the center of the dial, you will see the icon rotate while the rotation degrees box shows the actual angle dynamically. This is a handy way to determine whether the desired rotation angle is 0, 90, 180 or 270, for example. |