The tools for changing the color of an icon are robust. They are similar to those of most image editing software. Changing the color of an icon can be as simple as clicking on a color swatch. Brightness and hue of the color can also be adjusted.
To change the color of an icon
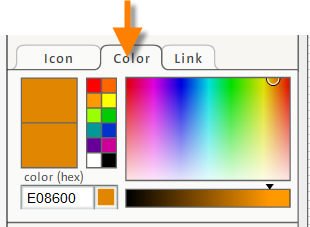
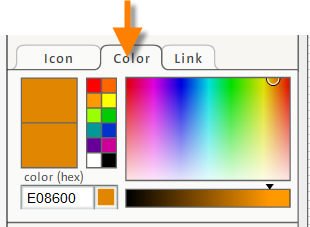
| 2. | The icon properties panel displays three-tabs. Select the color (middle) tab or the color box on the right side of the color hex panel. |

| 3. | There are four components in the color panel. Two adjacent boxes are found at the far left. These display the same color when you first open the color panel. When changes are made to the color, the top box displays the new color while the lower box remains as it was. This provides you with dynamic feedback to the color being selected. |
| 4. | To revert to the original color, simply click on the bottom box. The current and previous color are only displayed while the color pallet is open. But you can still step back through the color change using the Undo command. |